Tabelele ne permit să creăm o rețea complexă de câmpuri (celule), iar tabelele stau la baza construirii marii majorități a paginilor Web. Fiecare celulă a tabelului are propriile opțiuni pentru culoarea fondului, culoarea textului, alinierea textului etc.
Instrucțiuni:
• <table>…</table> – inserează un tabel;
• <tr>…</tr> – inserează un rând (tabel row);
• <td>…</td> – inserează o celulă cu date;
Atributele tabelului (tabel/rând/celulă):
• border – un număr întreg ce definește grosimea bordurii tabelului (poate fi 0 = lipsă bordură – valoare implicită) : <table border=”4″>;
• align – aliniază tabelul în pagina Web, și poate lua valorile left, center și right: <table align=”left”> ;
• hspace și vspace – dau distanța dintre tabel și celelalte elemente din pagina Web;
• bgcolor – determină culoarea de fundal a tabelului sau a celulei, cu următoarea prioritate: celulă (<td>), linie (<tr>) și tabel (<table>): <table border=”3″ bgcolor=”green”> <tr bgcolor=”blue”> <td bgcolor=”red”>; Culoarea textului din fiecare celula se poate stabili cu ajutorul expresiei: <font color=”white”>…</font>. ;
• cellspacing – atribut al tag-ului <table>, ce definește distanța (în pixeli) dintre celulele tabelului – valoarea implicită este 2: <table cellspacing=”4″>;
• cellpadding – definește distanța dintre marginea unei celule și conținutul ei, valoarea implicită este 1: <table border=”0″ cellpadding=”20″>;
• width și height – stabilesc lățimea și înălțimea unui tabel/celulă – pot fi nr întregi sau procente din dimensiunea paginii: <table width=”200″ height=”50%”>;
• <caption> – atribuie un titlu tabelului, și poate lua valorile: bottom, top, left și right: <table border=”0″><caption align=”top”>Titlu_tabel;
• <th> – table header – definește celule cap de tabel, conținutul lor este scris cu caractere aldine și centrat: <th>Cap_tabel</th> ;
• align – aliniază pe orizontală conținutul unei celule, și poate lua valorile: left, center, right, char (aliniere față de un caracter): <td align=”left”>stanga</td>;
• valign – aliniază conținutul celulei pe verticală: baseline, bottom, middle, top : <td valign=”bottom”>jos</td>;
• colspan – împreună cu <td> și <th> extinde o celulă peste celulele din dreapta sa – 3 celule unite: <td colspan=”3″>celule</td>;
• rowspan – împreună cu <td> și <th> extinde o celulă peste celulele de dedesubt – 4 celule unite: <td rcwlspan=”4″>celule</td>;
• nowrap – aparține elementelor <td> și <th> și interzice întreruperea unei linii de text ⇒ o coloană cu o lățime oricât de mare: <td nowrap>celula_mare</td>;
•   – introduce caracterul spațiu într-o celulă, astfel încât aceasta să aibă chenar (celulele vide nu au chenar) – se folosește cu <td>;
• <br> – are acelaşi efect ca și
• frame – specifică părțile din chenar care vor fi afișate, și ia valorile:
o void – elimină toate muchiile exterioare ale tabelului;
o above – afișează o muchie în partea superioară a cadrului tabelului;
o below – afișează o muchie în partea inferioară a cadrului tabelului;
o hsides – afișează cate o muchie în partea superioară și inferioară cadrului tabelului;
o lhs – afișează o muchie în partea din stânga a cadrului tabelului;
o rhs – afișează o muchie în partea din dreapta a cadrului tabelului;
o vsides – afișează o muchie în partea din stânga și din dreapta a cadrului tabelului;
o box – afișează o muchie pe toate laturile cadrului tabelului;
o border – afișează o muchie pe toate laturile cadrului tabelului;
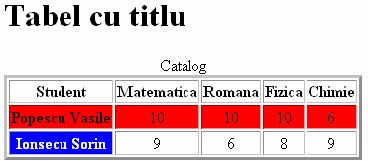
Exemplu:
<html> <head> <title> Tabel_2</title> </head> <body> <h1 align=left>Tabel cu titlu</h1> <table border="3"> <caption align="top"> Catalog <tr><th>Student</th> <th>Matematica</th> <th>Romana</th> <th>Fizica</th> <th>Chimie</th></tr> <tr align="center" bgcolor="red"><th>Popescu Vasile</th> <td>10</td> <td>10</td><td>10</td><td>6</td></tr> <tr align="center"><th bgcolor="blue"> <font color="white">Ionsecu Sorin</font></th> <td>9</td> <td>6</td><td>8</td><td>9</td></tr> </table> </body> </html>