Unul din cele mai obișnuite elemente din documentele cu mai multe pagini este un set de definiții, referințe sau indexuri. Glosarele sunt exemple clasice în acest sens; cuvintele sunt listate în ordine alfabetică, urmate de definiții ale termenilor respectivi. În HTML, întreaga secțiune a unui glosar va fi gestionată printr-o lista de definiții, care este inclusă într-o pereche de marcaje de lista de definiții: <dl>…</dl> (de la “definition list” = lista de definiții).
Observații:
• un termen al listei este inițiat de eticheta <dt> (de la “definition term” = termen definit);
• definiția unui termen este inițiată de eticheta <dd> (de la “definition description” = descrierea definiției);
• definiția unui termen începe pe o linie nouă și este indentată;
Liste neordonate
O listă neordonată este un bloc de text delimitat de etichetele corespondente <ul>…</ul> (“ul” vine de la “unordered list” = listă neordonată). Fiecare element al listei este inițiat de eticheta <li> (list item).
Lista va fi indentată față de restul paginii Web și fiecare element al listei începe pe un rând nou.
Tag-urile <ul> și <li> pot avea un atribut type care stabilește caracterul afișat în fața fiecărui element al listei. Valorile posibile al acestui atribut sunt:
o “circle” (cerc)
• “disc” (disc plin) (valoarea prestabilita);
“square” (pătrat)
Listele neordonate pot fi imbricate pe mai multe niveluri :
<html> <head> <title>liste_1</title> </head> <body> <h1 align="center">O listă neordonată: </h1><hr> <ul> <li type="square">Rosu</li> <li type="circle">Galben</li> <li type="disc">Albastru</li> </ul> </body> </html>
Liste ordonate
O listă ordonată de elemente este un bloc de text delimitat de etichetele corespondente <ol>…</ol> (“ol” vine de la “ordered list” = listă ordonată). Fiecare element al listei este iniţiat de eticheta <li> (list item).
Tag-urile <ol> şi <li> pot avea un atribut type care stabileşte tipul de caractere utilizate pentru ordonarea listei. Valorile posibile sunt:
• ” A ” pentru ordonare de tipul A , B , C , D etc. ( litere mari );
• ” a ” pentru ordonare de tipul a , b , c , d etc. ( litere mici );
• ” I ” pentru ordonare de tipul I , II , III , IV etc. ( cifre romane mari );
• ” i ” pentru ordonare de tipul i , ii , iii , iv etc. ( cifre romane mici );
• ” 1 ” pentru ordonare de tipul 1 , 2 , 3 , 4 etc. ( cifre arabe – optiune prestabilita );
Tag-ul <ol> poate avea un atribut start care stabileşte valoarea iniţială a secvenţei de ordonare. Valoarea acestui atribut trebuie să fie un număr întreg pozitiv.
Tag-ul <li> poate avea un atribut value care stabilește valoare pentru elementul respectiv al listei. Valoarea acestui atribut trebuie să fie un număr întreg pozitiv.
Listele ordonate pot fi imbricate între ele sau cu liste neordonate, ca în exemplul următor.
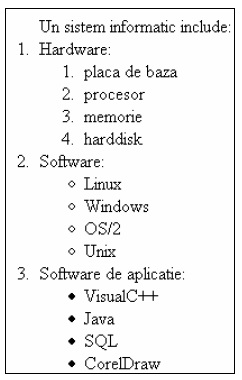
<html> <head> <title>listex_8</title> </head> <body> <h1 align="center">O lista ordonata de liste ordonate si neordonate</h1><hr> <ol>Un sistem informatic include: <li>Hardware: <ol> <li>placa de baza <li>procesor <li>memorie <li>harddisk </ol> <li>Software: <ul> <li>Linux <li>Windows <li>OS/2 <li>Unix </ul> <li>Software de aplicatie: <ul type="disc"> <li>VisualC++ <li>Java <li>SQL <li>CorelDraw </ul> </ol> </body> </html>
O listă de meniuri este un bloc delimitat de etichete corespondente <menu>…</menu>. Fiecare element al listei este iniţiat de eticheta <li> (list item). Cele mai multe browsere afişează lista de meniuri ca pe o listă neordonată.
O listă de directoare este un bloc delimitat de etichete corespondente <dir>…</dir> (de la ” director “). Fiecare element al listei este initiat de eticheta <li> (list item). Cele mai multe browsere afişează lista de directoare ca pe o listă neordonată.

Awesome article thank you for sharing.
LikeLike